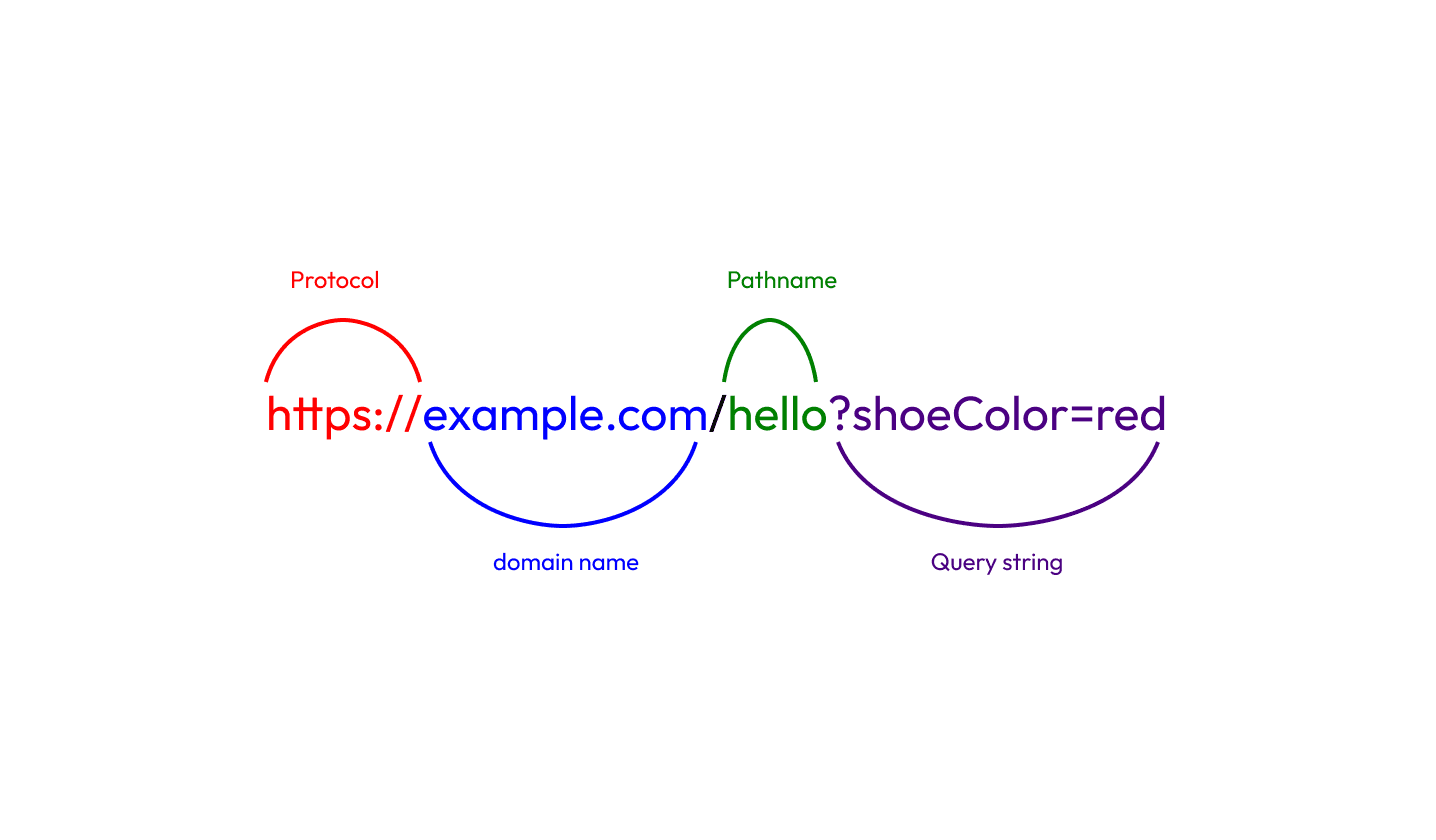
A URL is a text, a string that points to where a resource (webpage, image, video) is located on the internet and is usually displayed in our browser address bar. A URL is composed of different parts i.e a URL https://example.com/hello?shoeColor=red :
Protocol: https:
Domain name: example.com
Pathname: /hello
Query string: ?shoeColor=red
The question now is. As a developer how do I manipulate these values? how do I get the values I want and bend them to my will?
Luckily, the web provides us with prebuilt APIs to ease our stress a little. One such APIs is the URL API. The URL API helps in accessing and manipulating URL data
How do we access URL data?
We do this by creating a URL object for a given URL and grabbing the information we need i.e
const urlObject = new URL("https://example.com/hello")
console.log(urlObject)
/* {
hash: "",
host: "example.com",
hostname: "example.com",
href: "<https://example.com/hello>",
origin: "<https://example.com>",
password: "",
pathname: "/hello",
port: "",
protocol: "https:",
search: "",
searchParams: {},
username: "",
} */The urlObject contains relevant information relevant to our passed URL.
How do we update URL data?
Url information is stored in the form of an object, so all rules of updating objects can be applied. A useful side-effect is that all other values in the urlObject are updated whenever a value is changed. Case in point from our previous example:
const urlObject = new URL("https://example.com/hello")
urlObject.host = 'boluabiola.com'
console.log(urlObject)
/* {
hash: "",
host: "boluabiola.com",
hostname: "boluabiola.com",
href: "https://boluabiola.com/hello",
origin: "https://boluabiola.com",
password: "",
pathname: "/hello",
port: "",
protocol: "https:",
search: "",
searchParams: URLSearchParams { size: 0 },
username: "",
} */Setting the value of host sets that value and changes hostname, href, and origin
Queries, search, and URL parameters
A URL as an entity sometimes contains query strings. A query string is additional information passed to a url for any kind of purpose. A popular use case would be to store the value of a search input so the results can be shared i.e:
https://example.com?shoeColor=redOur query string is ?shoeColor=red
Our URL/query parameter is shoeColor which has a value of red
To get our query string and URL parameters from our URL, we need to invoke the search and searchParams key in our urlObject. Like so,
const urlObject = new URL("https://example.com/hello?shoeColor=red")
console.log(urlObject.search)
// ?shoeColor=red
console.log(urlObject.searchParams)
// { size: 1 }The search key returns our query string. while the searchParams key returns the number of URL parameters we currently have. But, how do we actually get the values for our URL params?:
const urlObject = new URL("https://example.com/hello?shoeColor=red")
const shoeColor = urlObject.searchParams.get('shoeColor');
console.log(shoeColor)
// redThe get function attached to searchParams is part of the URLSearchParams API for manipulating URL parameters. It provides other functions like set, delete, and a lot more for manipulating URL parameters.
Conclusion
Mastering the URL API is like having a magic wand for manipulating URLs in your web development journey. You create a URL object, tweak its properties to update the URL, and effortlessly handle query strings with search and searchParams. It's a straightforward way to control your URLs and make them dance to your tune. Ready to weave some URL magic in your projects?